在更改标签内元素前输出该标签,显示的却是更改后的标签
在更改标签内元素前输出该标签,显示的却是更改后的标签
使用<select>标签做一个下拉选项条,当选中了某一个选项后,选项条中的选项发生改变。在该<select>标签中的选项发现改变前后使用console.log()输出该标签,显示的确都是改变后的标签。
代码如下:
1 | <script type="text/javascript"> |
1 | <select id="test" onchange="fun()"> |
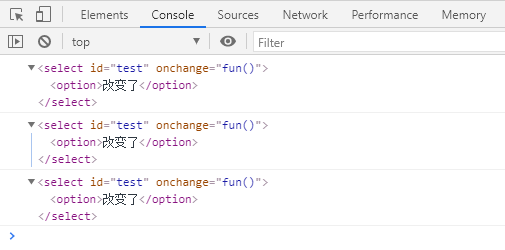
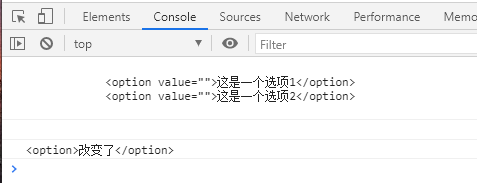
输出结果:
原因:console.log(t)输出的t是一个引用值,所以显示都是更改后的最终结果。改为console.log(t.innerHTML)输出的才是其中的内容。
改为:
1 | <script type="text/javascript"> |
likeqc
ends
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Hi, likeqc!
评论